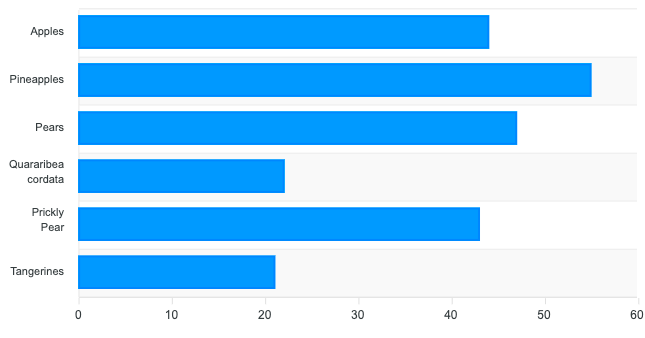
How to truncate labels in Chartjs while keeping the full label value in the tooltips Chart.JS – Chart JS Video Guide

How to truncate labels in Chartjs while keeping the full label value in the tooltips Chart.JS – Chart JS Video Guide

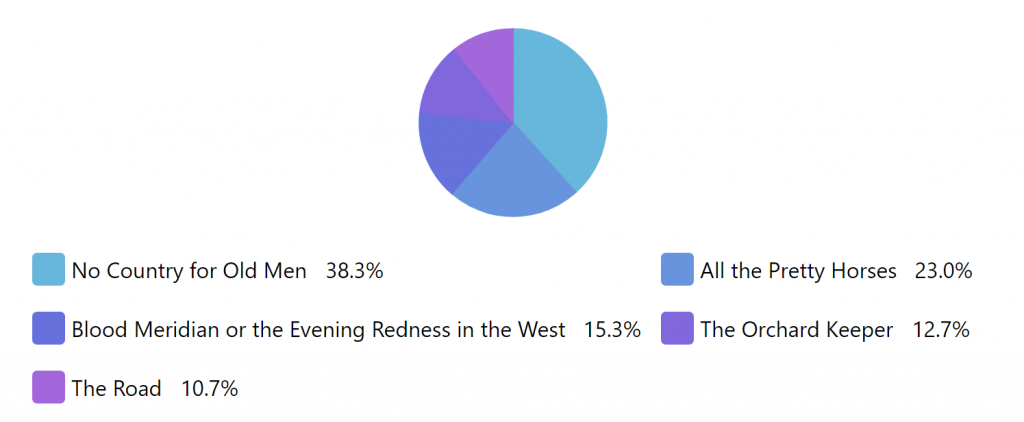
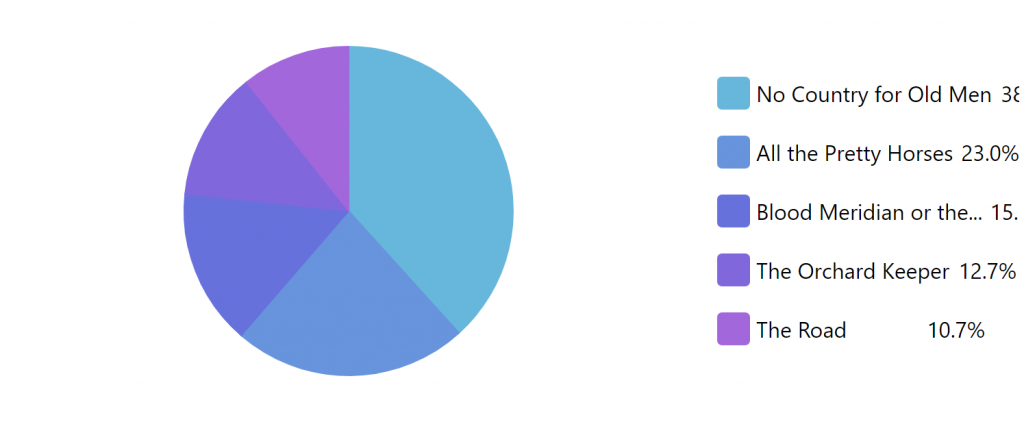
html - How can I control the placement of my Chart.JS pie chart's legend, as well as its appearance? - Stack Overflow