GitHub - carloVentrella/GridImageAnimation: This plugin, developed in jQuery, creates the grid of the image and run of the two animations choosen by the user: fadeIn and fadeOut

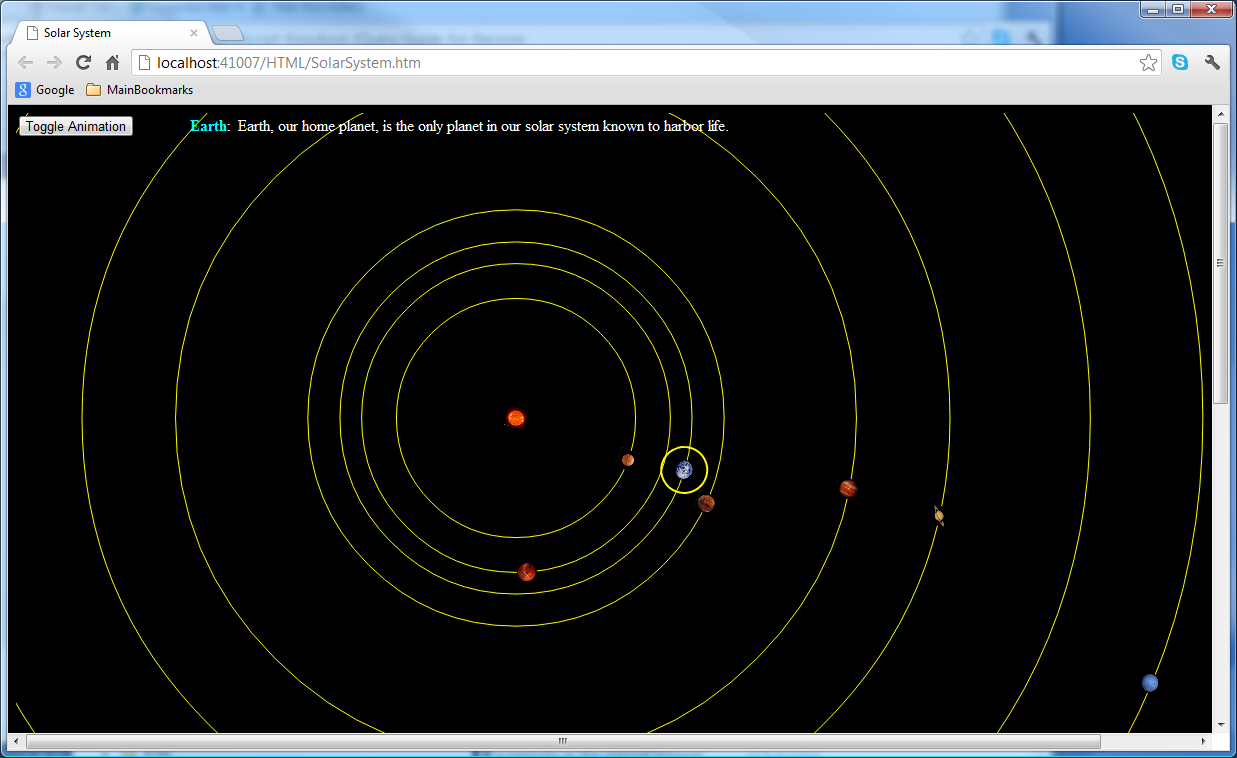
HTML5, JavaScript, Knockout, JQuery, Guide for Recovering Silverlight/WPF/C# Addicts. Part 2 - Solar System Animation built with SVG, Knockout and MVVM Pattern. - CodeProject

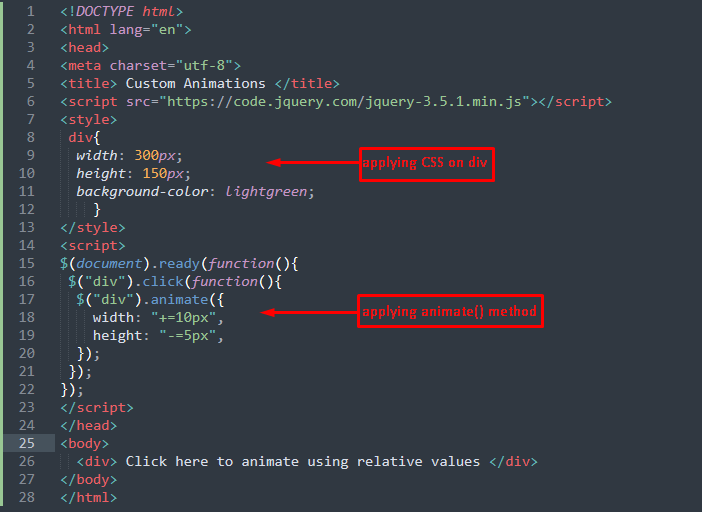
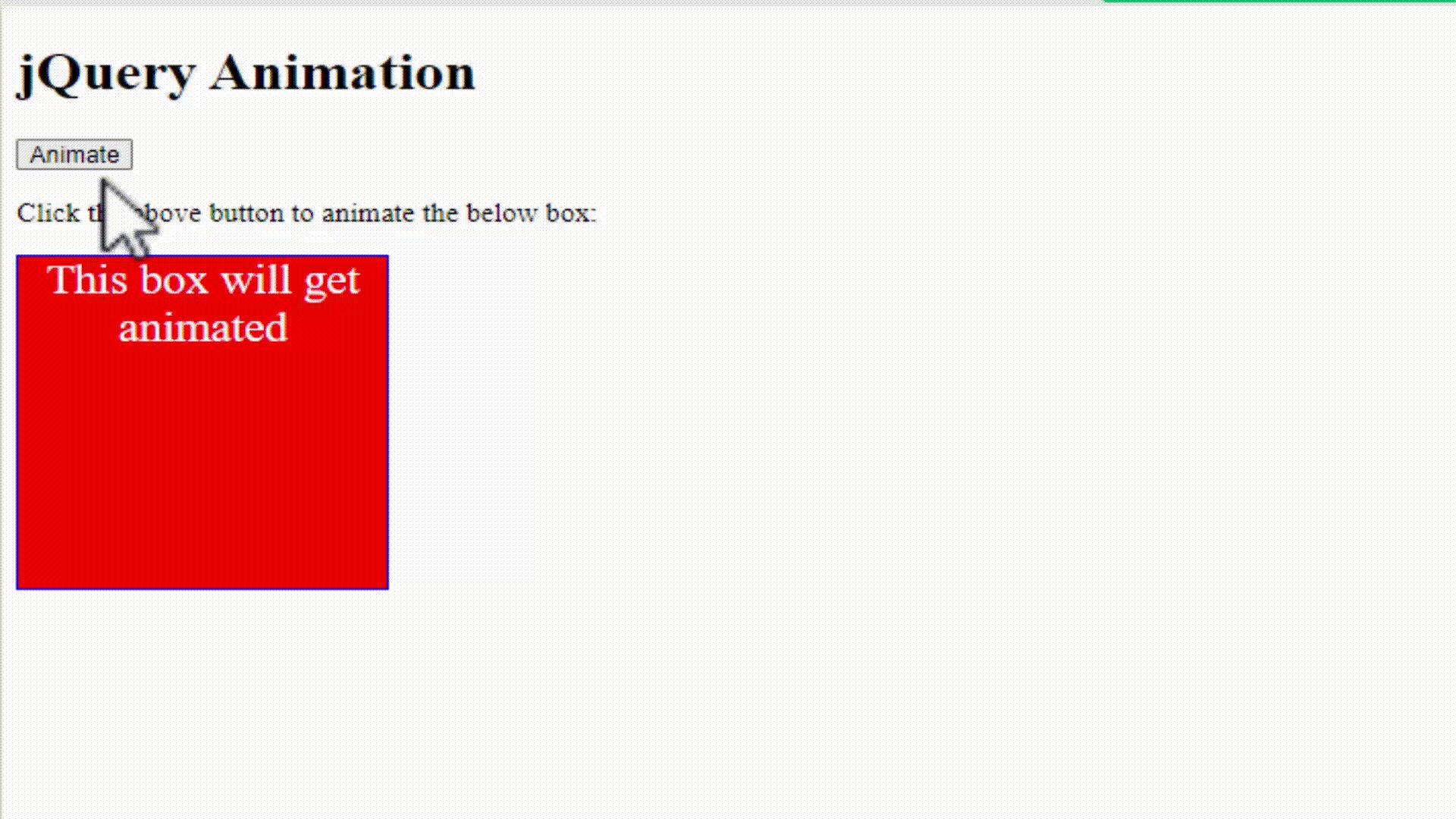
How to Make Your Web Page Interactive with jQuery: Web Animations with jQuery (Part 2) | by Emmanuel Ndubuisi | codeburst
GitHub - benbarnett/jquery-animate-enhanced: Extend $.animate() to detect CSS transitions for Webkit, Mozilla, IE>=10 and Opera and convert animations automatically.