mat-select with validation not kicked when focus is lost · Issue #8573 · angular/components · GitHub

angular - mat-drawer closes when the escape key is pressed on mat-select inside mat-drawer - Stack Overflow

reduce* need for displayWith function on mat-autocomplete · Issue #8436 · angular/components · GitHub

typescript - Angular Material AutoComplete, Automatically choose the Distinct Item in List - Stack Overflow

How to use the force-item-list on the mat-autocomplete ? · Issue #9533 · angular/components · GitHub

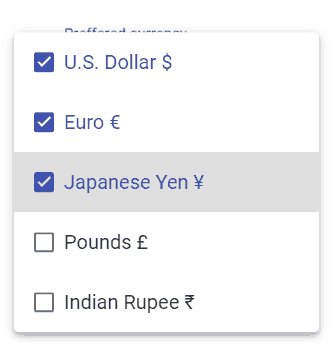
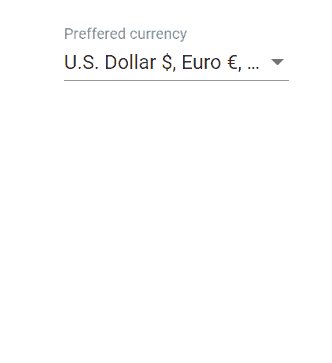
css - How to style mat-option text to get the text outside mat-select panel on hovering over every mat-option text - Stack Overflow









![html - mat-autocomplete dropdown shows up on top left of the window [Angular] - Stack Overflow html - mat-autocomplete dropdown shows up on top left of the window [Angular] - Stack Overflow](https://i.stack.imgur.com/j2IGf.png)