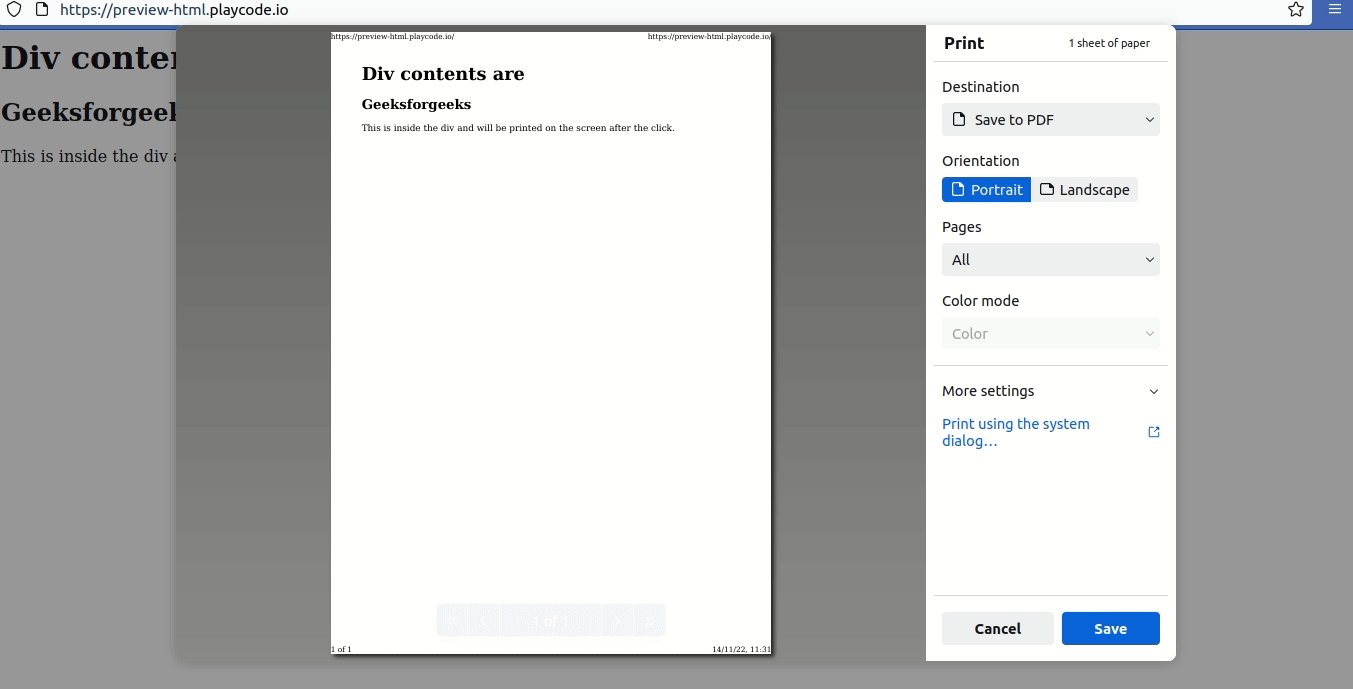
jQuery Print DIV Content with CSS using jQuery Print Plugin in JavaScript - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

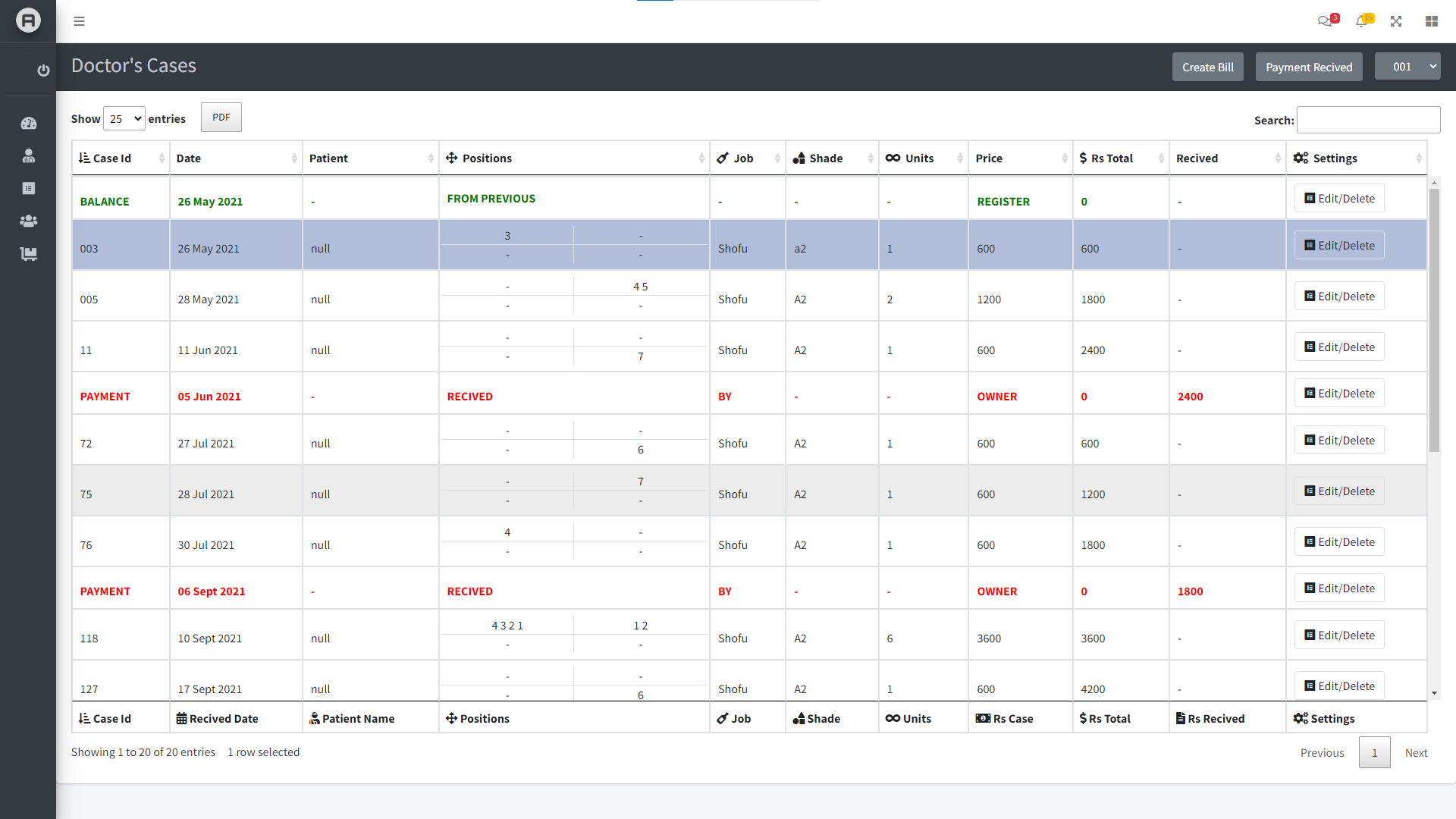
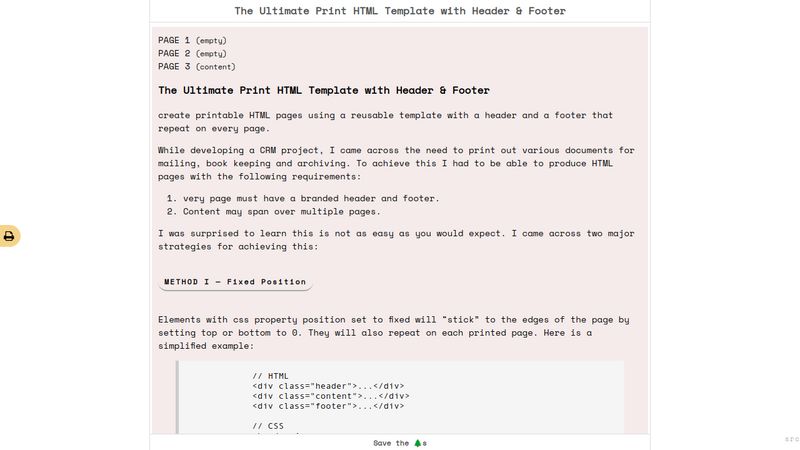
Print table footer at very bottom of last page only at footer section - HTML & CSS - SitePoint Forums | Web Development & Design Community

css - How can I print an HTML div block once, at the bottom of the page, and have it jump to the next page if it overlaps previous elements? - Stack Overflow