
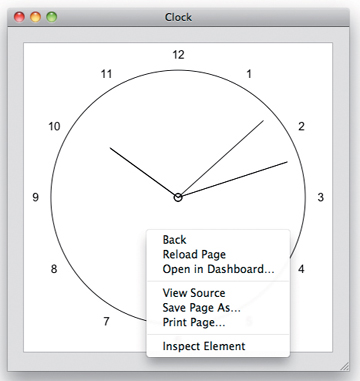
javascript - How to redraw canvas by onClick event within few seconds in different position? - Stack Overflow

javascript - Canvas - how to draw line from click to click and change colour on new "route" - Stack Overflow

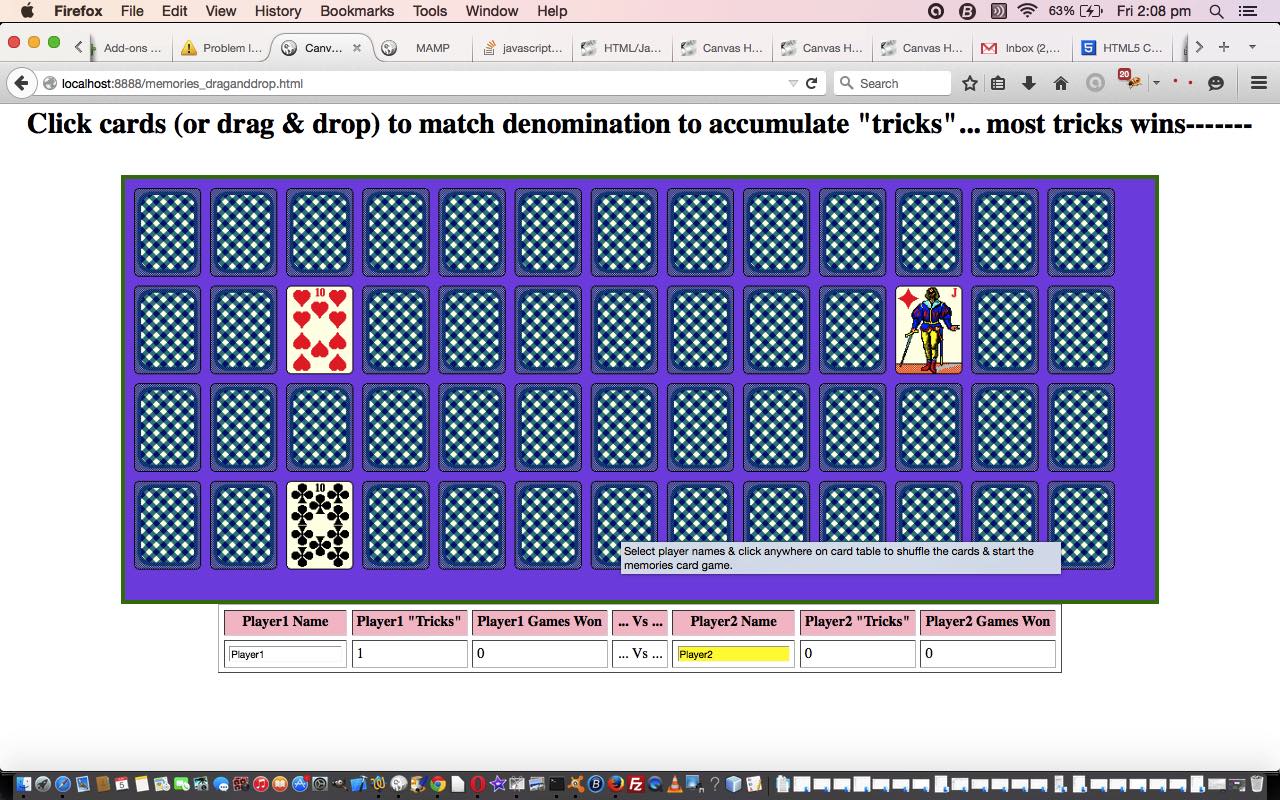
Hit Region Detection For HTML5 Canvas And How To Listen To Click Events On Canvas Shapes | by Anton Lavrenov | Medium

HTML5 Canvas drawing application on Github pages (beginner-friendly tutorial) | by Ran (Reine) | Level Up Coding












![Canvas Object Interaction Events | HTML5 Canvas JavaScript Tutorial [#8] - YouTube Canvas Object Interaction Events | HTML5 Canvas JavaScript Tutorial [#8] - YouTube](https://i.ytimg.com/vi/xbdJf9MRL7A/maxresdefault.jpg)





