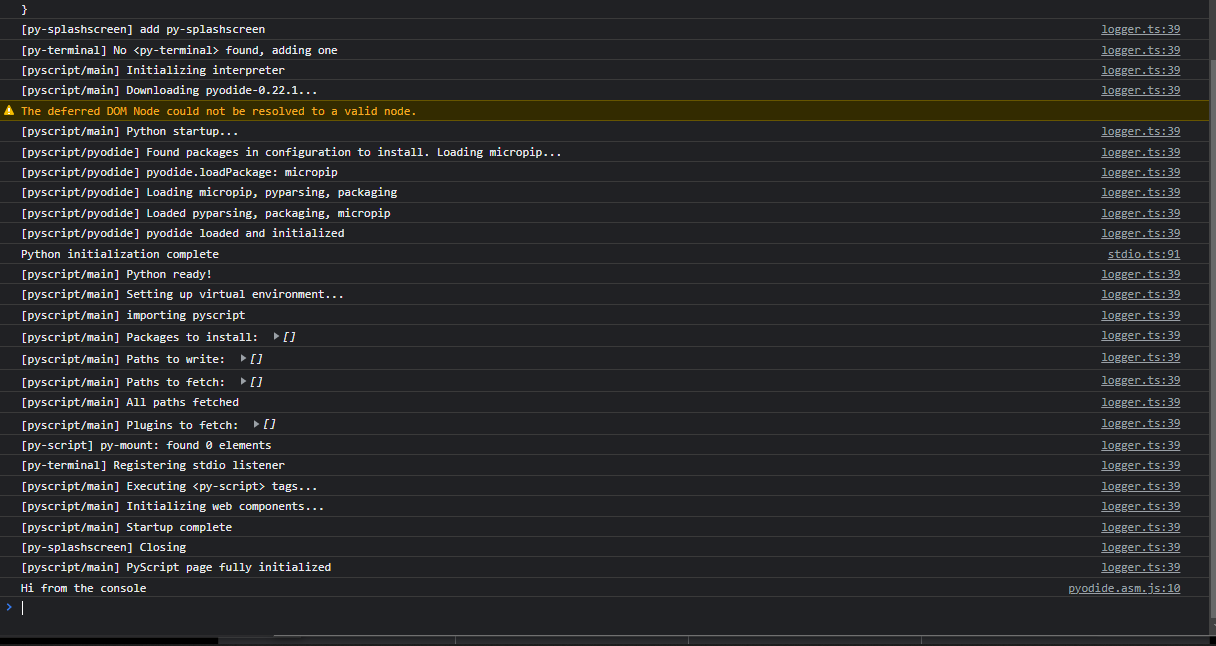
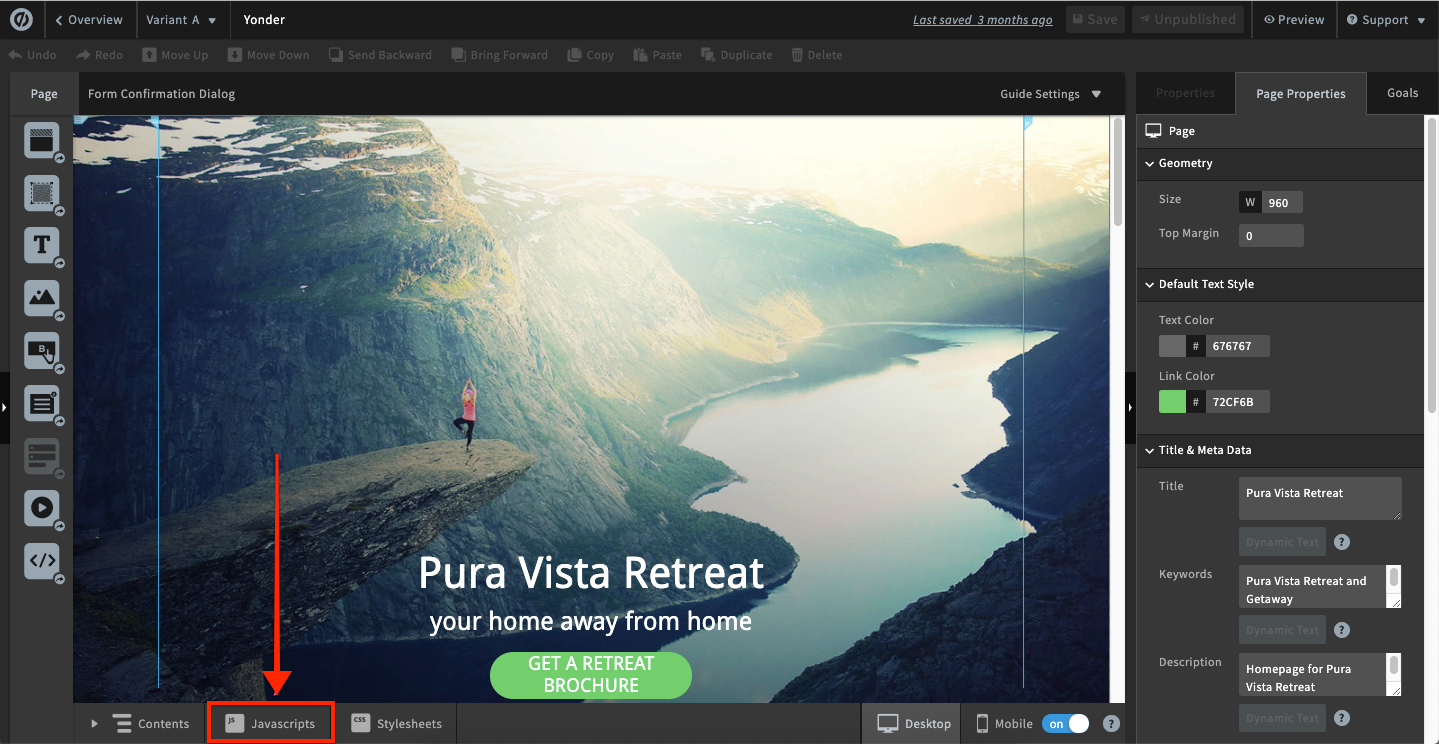
Is there a way to have JavaScript automatically executed every time a certain page is loaded in the web browser? - Quora

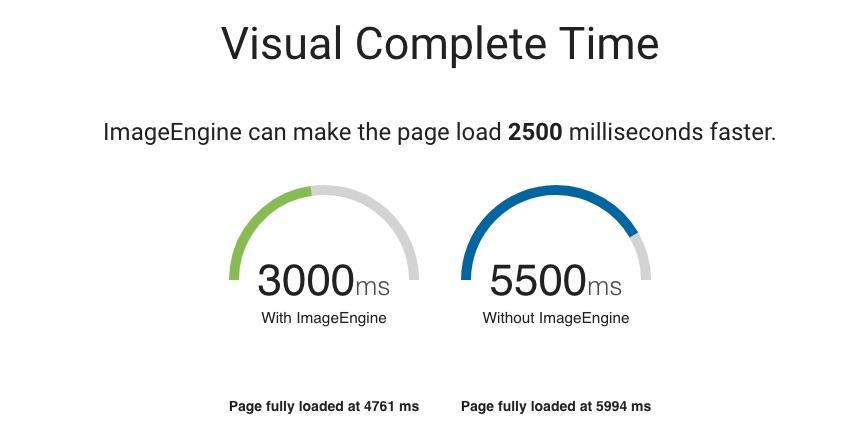
Slow Loading Images in Responsive Web Design? Solve with ImageEngine and NGINX Plus | ScientiaMobile

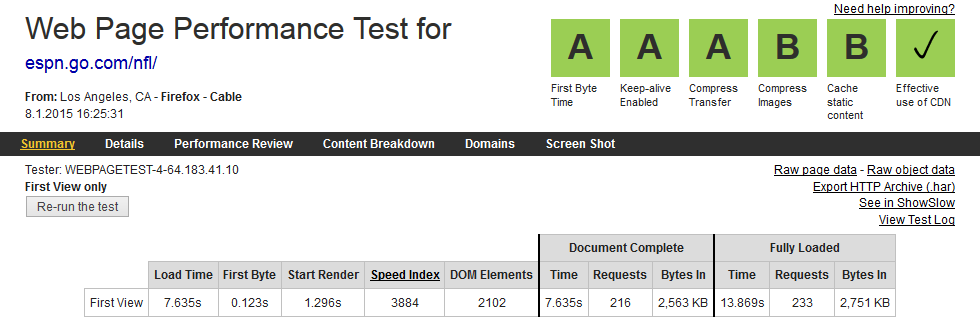
magento2 - Time to first Byte takes over 3 seconds on home page, Fully load time 14s - Magento 2 - Magento Stack Exchange
















![Lazy Loading With Turbo [Rails] - DEV Community Lazy Loading With Turbo [Rails] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--zETz1Jwl--/c_imagga_scale,f_auto,fl_progressive,h_900,q_auto,w_1600/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/c1usjt35lyt9ecz2kaxt.png)

![Solved: [JSAPI 4.8 vs 4.7] Popup empty after switching map - Esri Community Solved: [JSAPI 4.8 vs 4.7] Popup empty after switching map - Esri Community](https://community.esri.com/legacyfs/online/413764_pastedImage_1.png)