How do I import a CSS file from node_modules? · Issue #3034 · electron-react-boilerplate/electron-react-boilerplate · GitHub
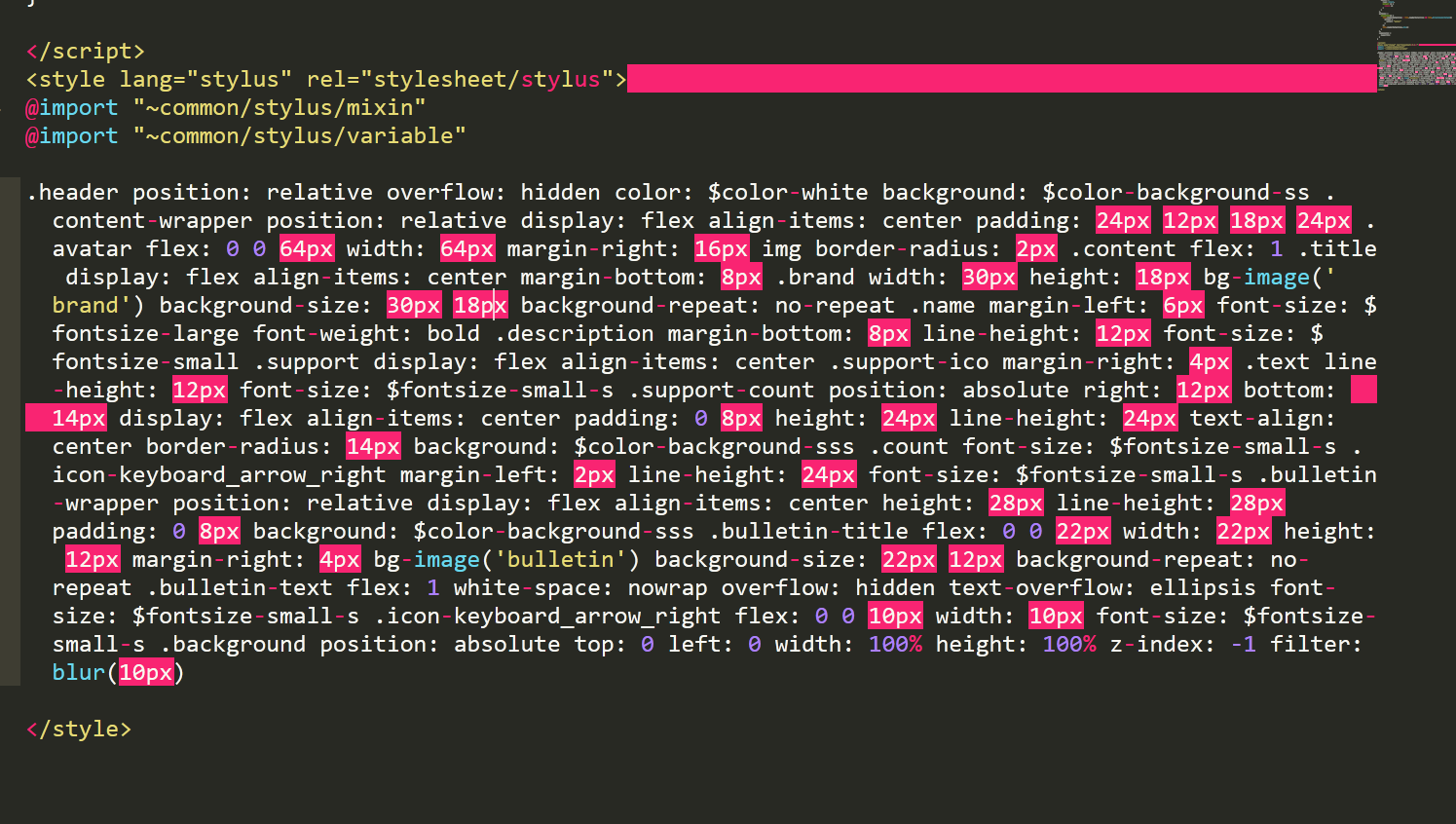
How can i import a stylus file from nested node_modules? · Issue #175 · webpack-contrib/stylus-loader · GitHub

How do I import a CSS file from node_modules? · Issue #3034 · electron-react-boilerplate/electron-react-boilerplate · GitHub